アフィンガーのトップページってどう作ればいいの?
お洒落なカスタマイズ方法が知りたい!


今回は当サイトオリジナルのヘッダーエリアのカスタマイズ方法をご紹介します。
WordPressテーマ「AFFINGER6」はデザイン力に優れたとても優秀なテーマです。
その反面、できることが多すぎて「使いこなせない!」「カスタマイズが難しい!」という声もよく聞きます。
目を惹くおしゃれなヘッダーエリアを作りたい人はぜひ参考にしてください!
※2023年11月現在は、別のデザイン・テーマカラーを使用しています。
- 山口県の副業ブロガー
- 地元情報と副業ノウハウを発信
- 月間5000pv&4桁収入継続中
- Twitterフォロワー数2300人
\当サイト使用WordPressテーマ/
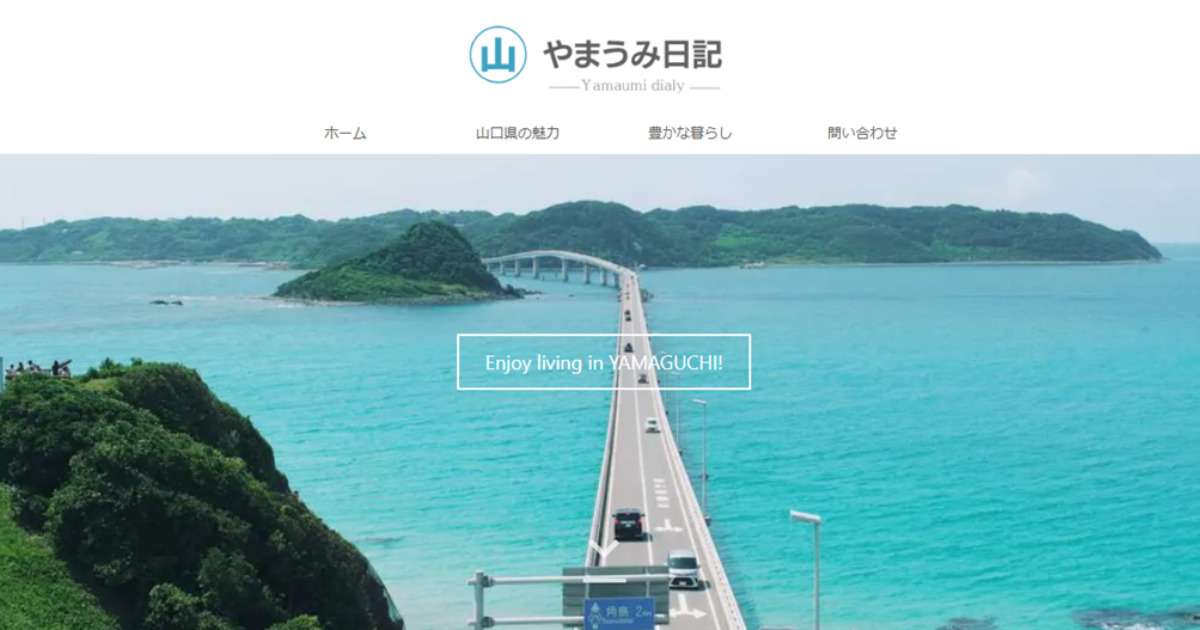
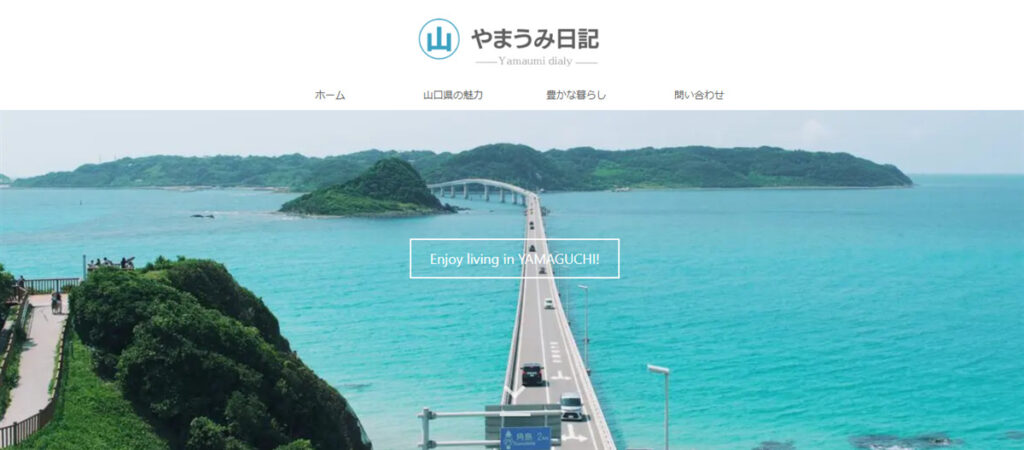
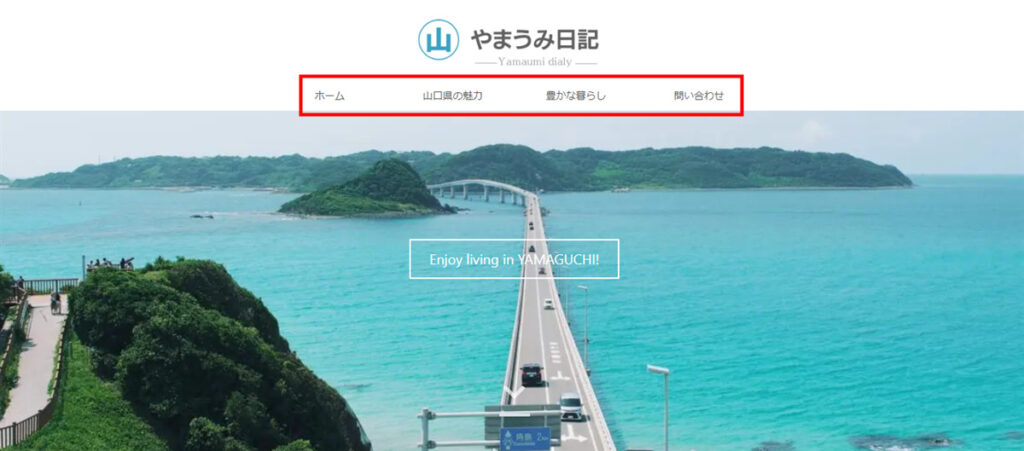
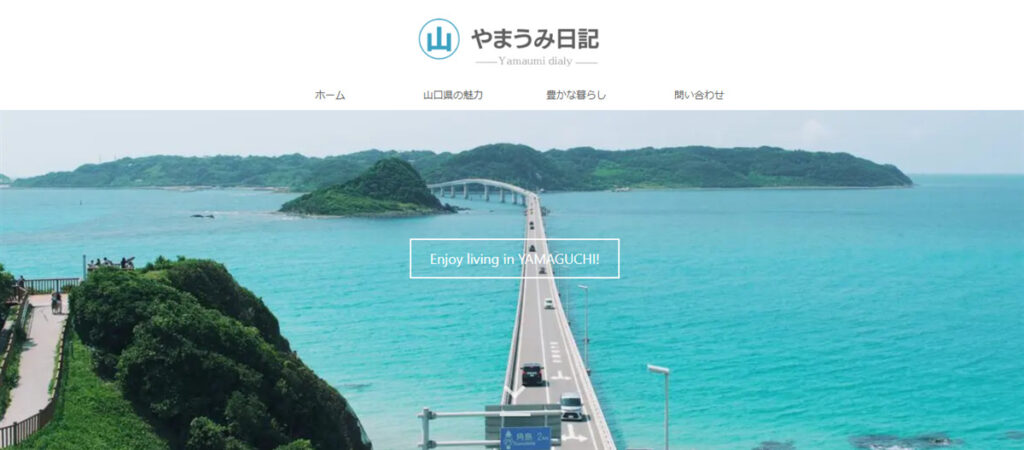
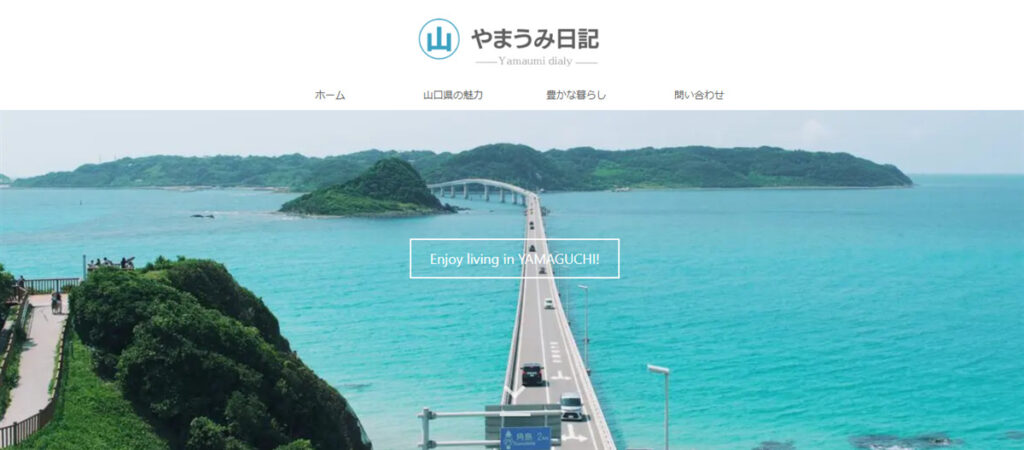
AFFINGER6で作るヘッダーエリアの完成形

今回作るヘッダーエリアの完成形です。
ヘッダーエリアは上からロゴ画像、ヘッダーメニュー、ヘッダー画像で構成されています。
次の3ステップで作っていきましょう!

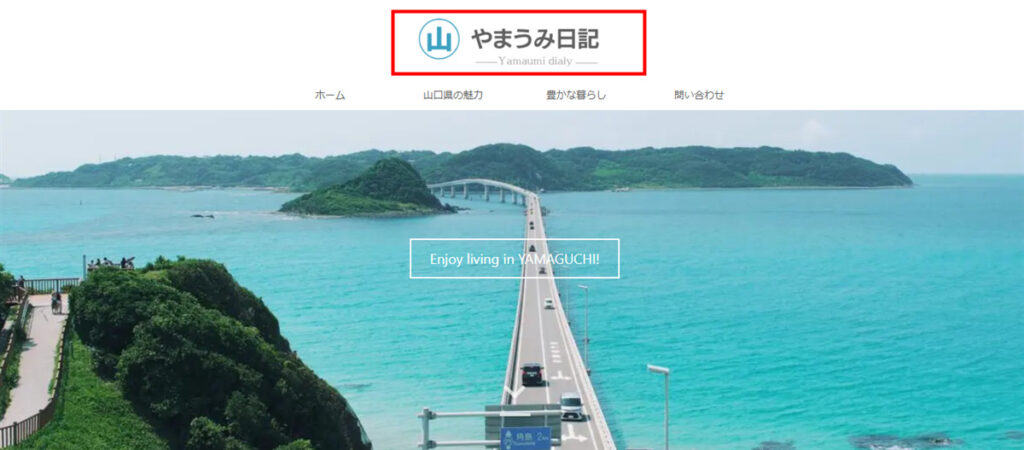
ロゴ画像の設定と推奨サイズ
まずはロゴ画像の設定からしていきましょう!
\この部分を作っていきます/

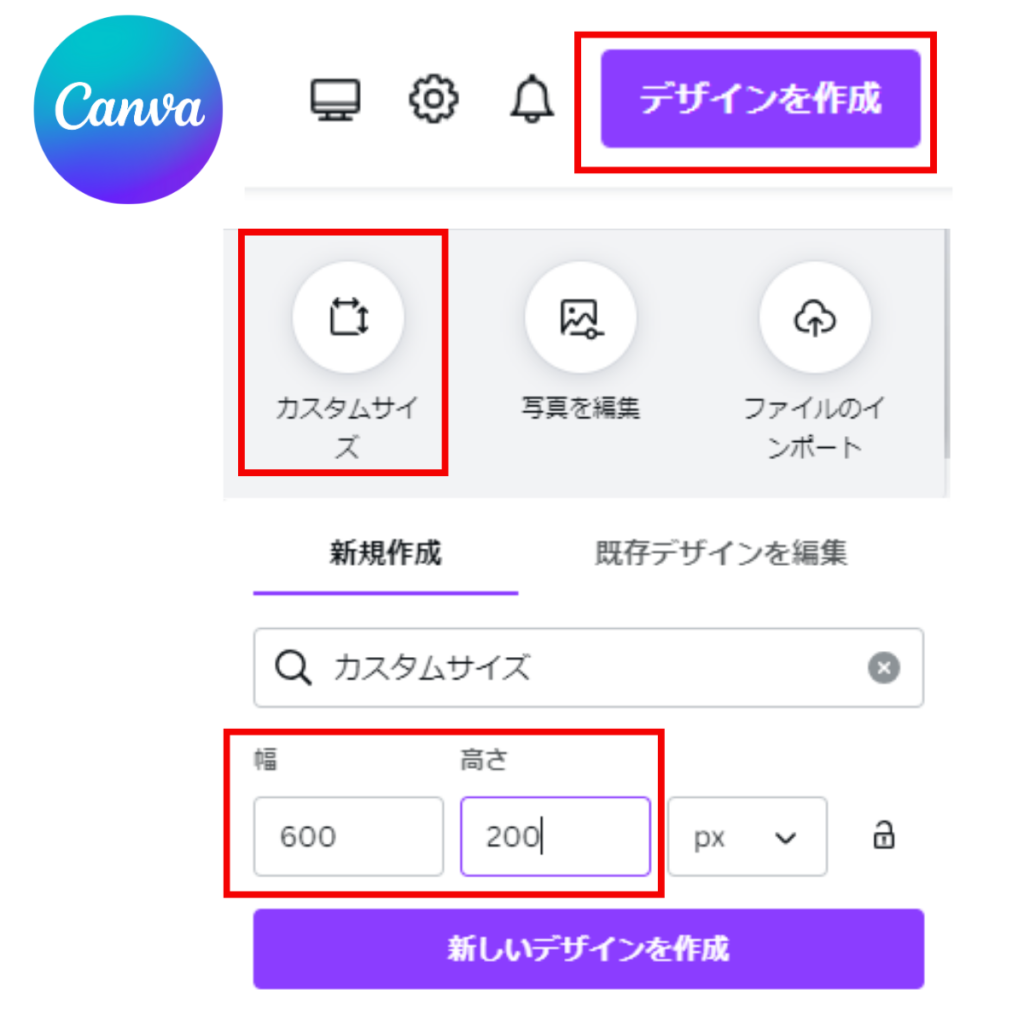
ロゴ画像の作成
ロゴ画像の推奨サイズは600 x 200 ピクセルとされています。
Canvaのカスタムサイズに数字を入れてオリジナルのロゴ画像を作成しましょう!

ロゴ画像は、サイトの看板になる大切な存在です。
一目見て自分のサイトだと分かるデザインを心がけましょう。

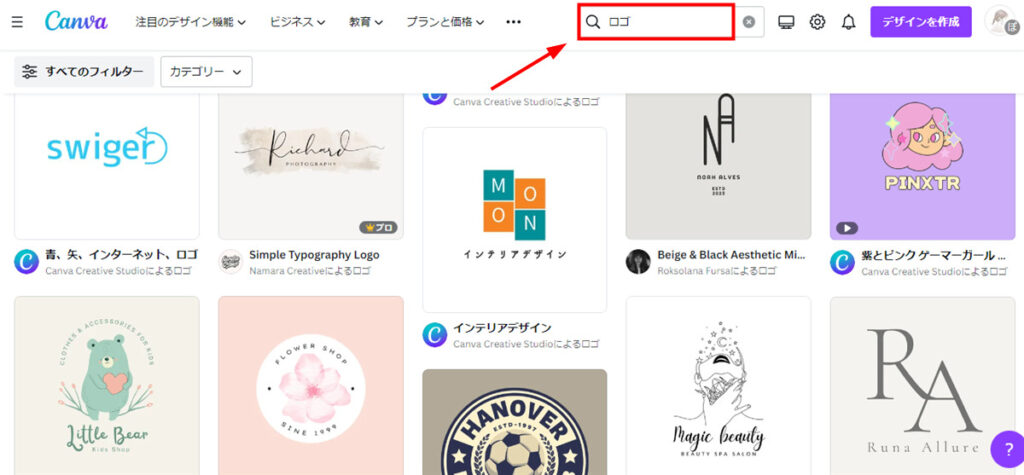
Canvaのトップページで「ロゴ画像」と検索すると沢山のデザインを参考にできます!

ロゴ画像を作るときに意識すべきポイントは以下の3つです。
- 目を惹く&シンプルなデザイン
- 使用する色は3色以内に収める
- サイト関連のイラストや文字を入れる
下のロゴ画像を例に見てみましょう。


家に関連するサイトなら、家のイラストを入れると一目で分かりやすいですよね!
漢字やアルファベット一文字でサイト名を表すのも効果的です。

私のサイトは山口県の「山」の字を入れたいと思い、完成したのがこちらのデザインです。
\完成/

ロゴデザインはシンプルかつ、一か所目を惹くポイントを作ることをおすすめします。
例えば上のロゴだと「山」の字とテーマカラーの青が目を惹きますよね!
テーマカラーを使用することで、サイト内のデザインに統一感を持たせることができます。
ブログで使用するテーマカラーは最初に決めておこう!


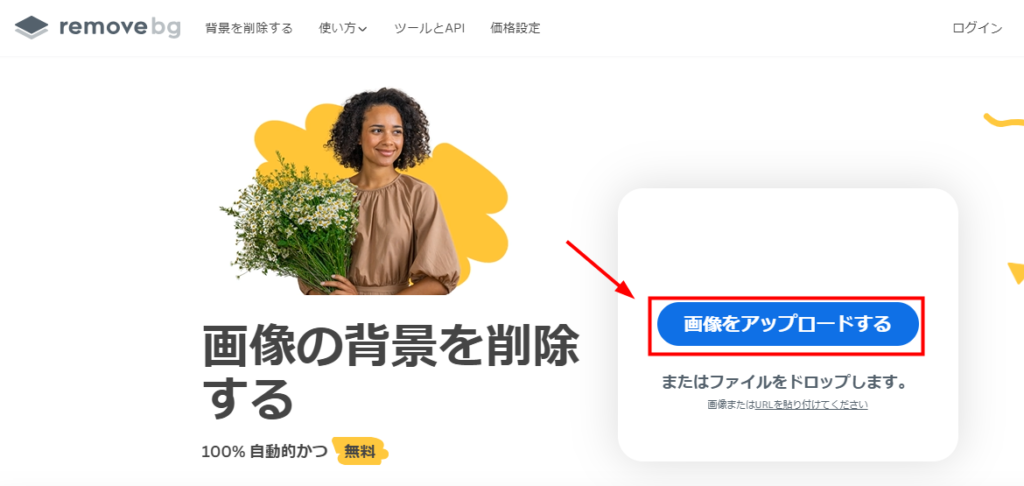
Canvaでは有料版を使えば背景を透過できますが、無料版だとできないのでremove.bgを使うと便利です。
画像をアップロードするだけで背景を透過できるよ!


画像のアップロード
画像の用意ができたらパソコンとスマホそれぞれにロゴ画像をアップロードしましょう。
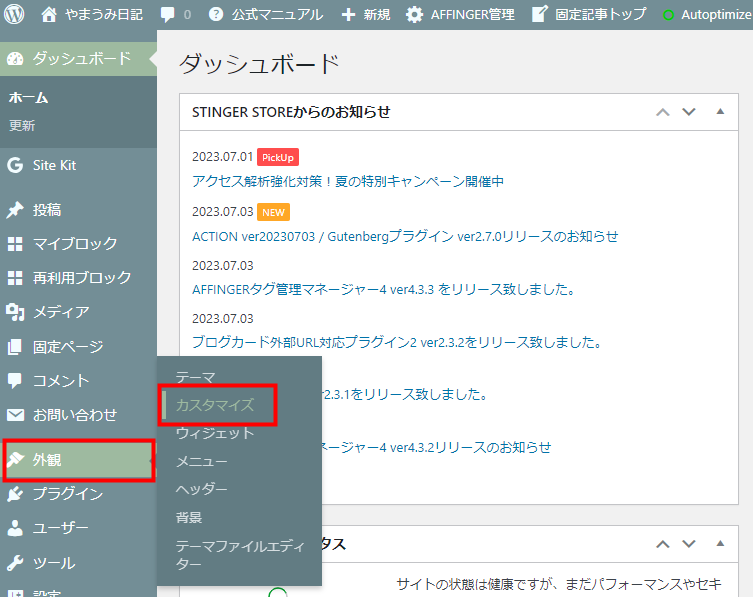
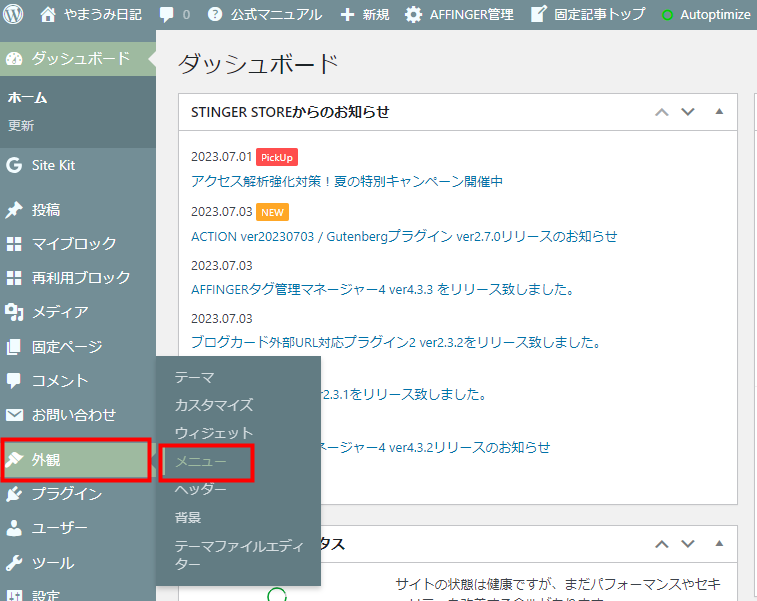
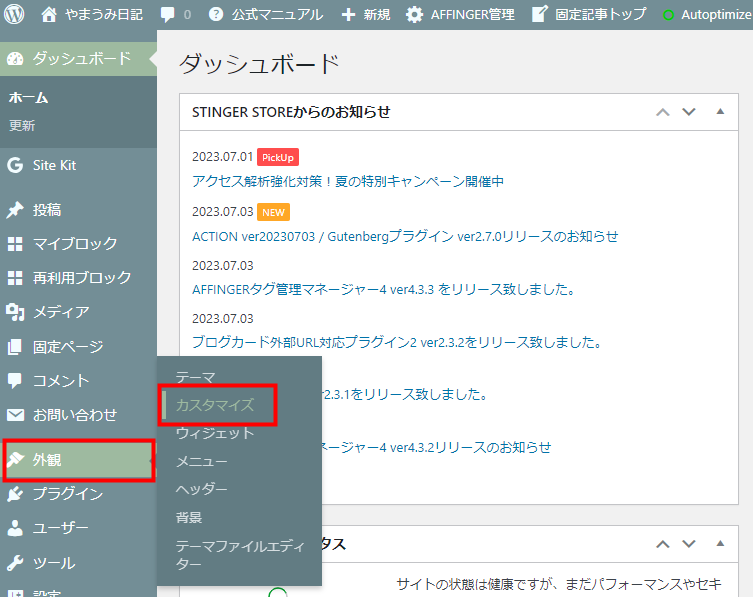
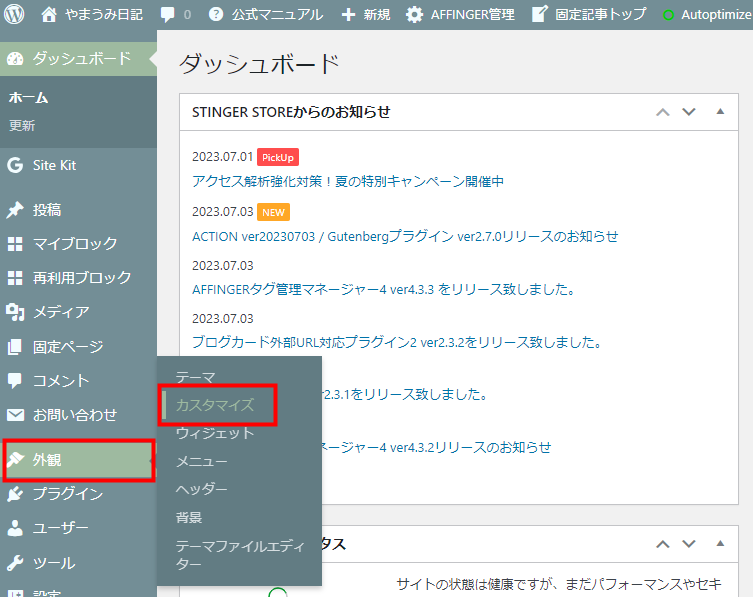
WordPressのダッシュボードから「外観」→「カスタマイズ」を選択します。

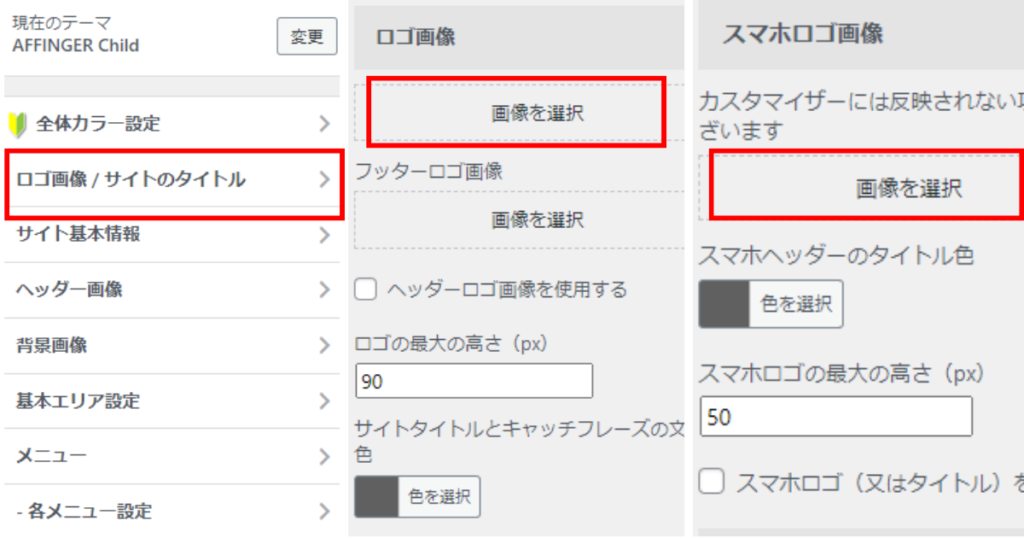
「ロゴ画像/サイトのタイトル」から、パソコン用とスマホ用のロゴ画像をアップロードしましょう。

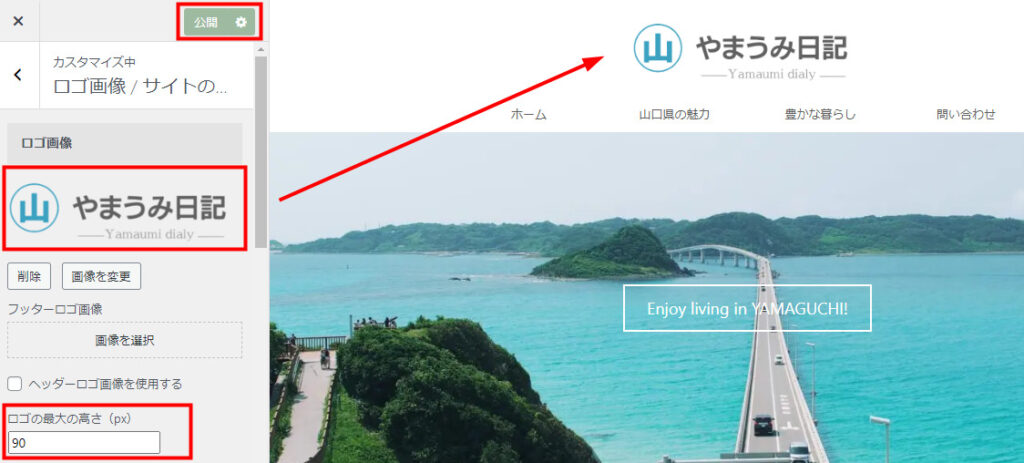
画像をアップしたら「公開」をクリックし、大きさや幅などを確認します。
「ロゴ画像の最大の高さ」は好みで微調整してください。

当サイトではパソコンロゴの最大の高さを「90」スマホロゴの最大の高さを「50」に設定しています。
ヘッダーエリアの設定
次にヘッダーエリアの設定です。
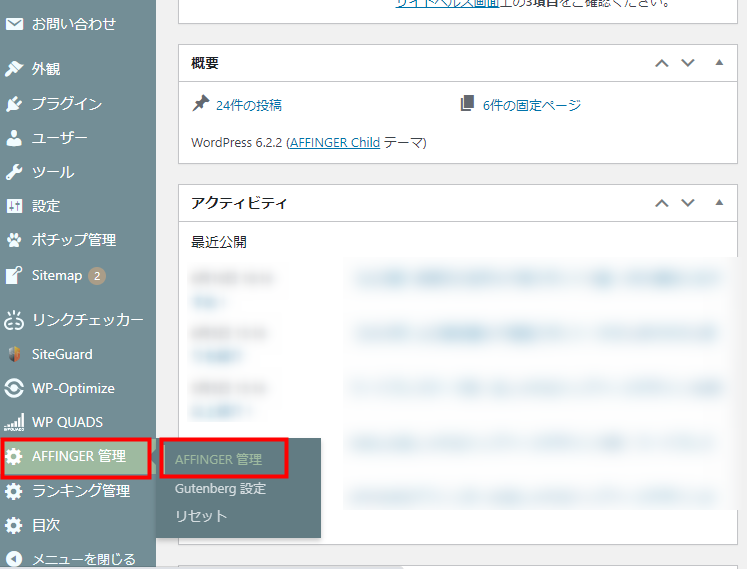
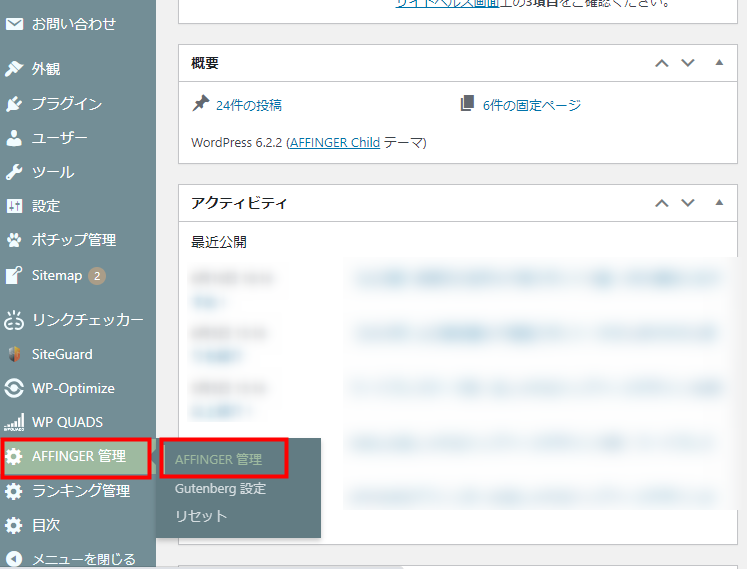
WordPressのダッシュボードから「AFFINGER管理」→「AFFINGER管理」を選択します。

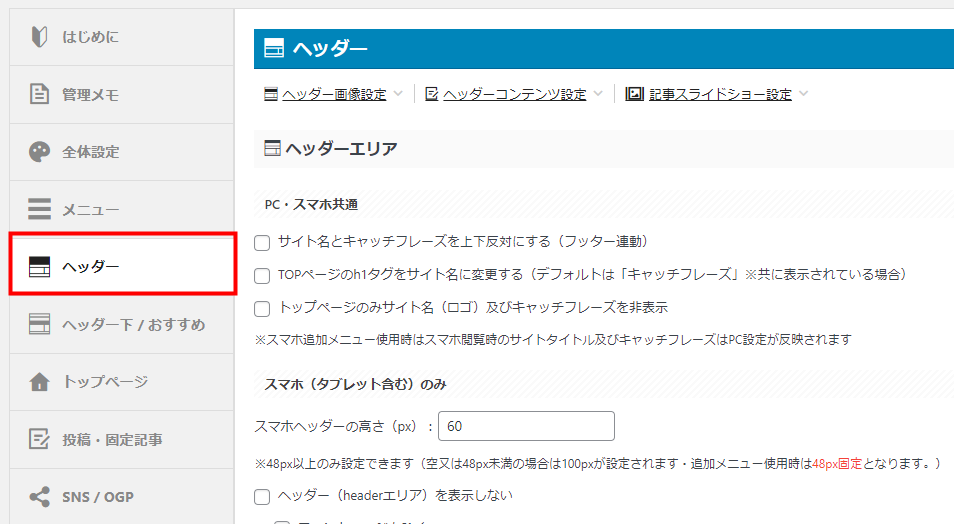
「AFFINGER管理」から「ヘッダー」へと進みます。
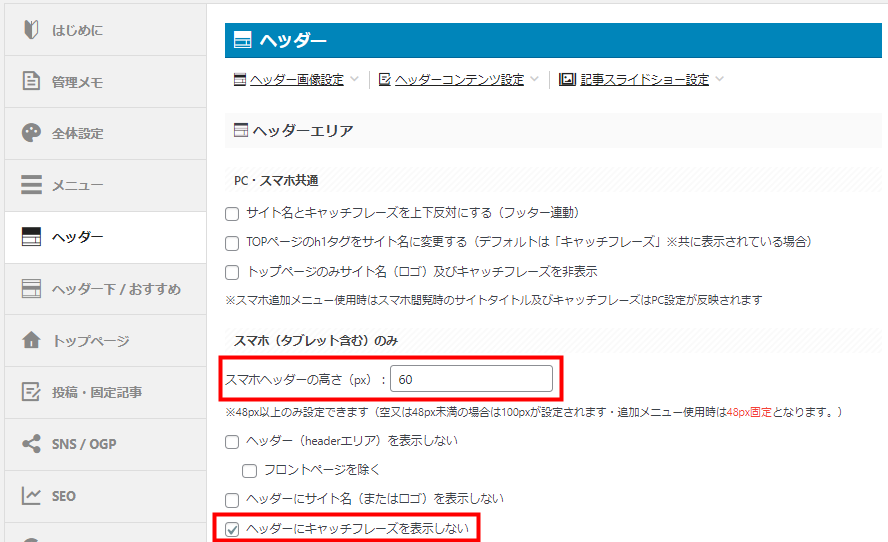
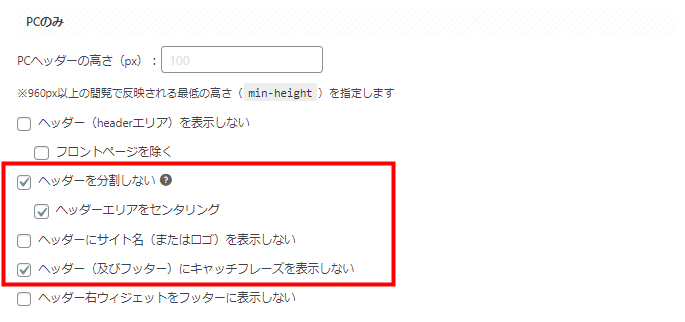
ここでの設定は以下の通りです。
- スマホヘッダーの高さの設定(好みで)
- ヘッダーにキャッチフレーズを表示しない(PC・スマホ両方)
- ヘッダーを分割しない
- ヘッダーエリアをセンタリング



ロゴ画像の設定はこれで終了です!おつかれさまでした!
次はヘッダーメニューの設定をしていくよ!頑張ろ~!

ヘッダーメニューの設定
続いてヘッダーメニューの設定です。
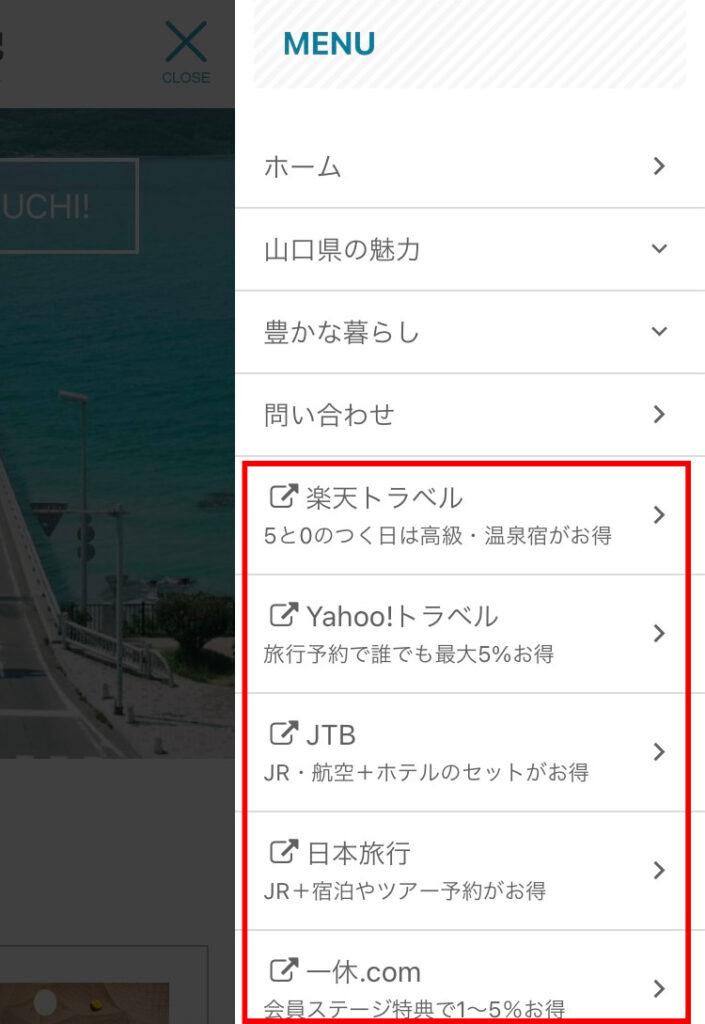
\この部分を作っていきます/

新規メニュー作成
まずは、ヘッダーメニューに入れる内容を決めます。
おすすめは以下の4つです。
- ホーム
- カテゴリー
- 問い合わせ
- プロフィール
特に決まりはないので、好みやサイトの雰囲気に合わせてアレンジしましょう。
ここからヘッダーメニューの設定をしていきます。
WordPress管理画面の「外観」から「メニュー」へと移動します。

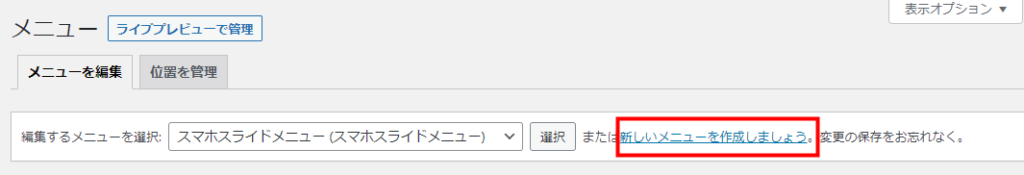
右上の「新しいメニューを作成」を選択します。

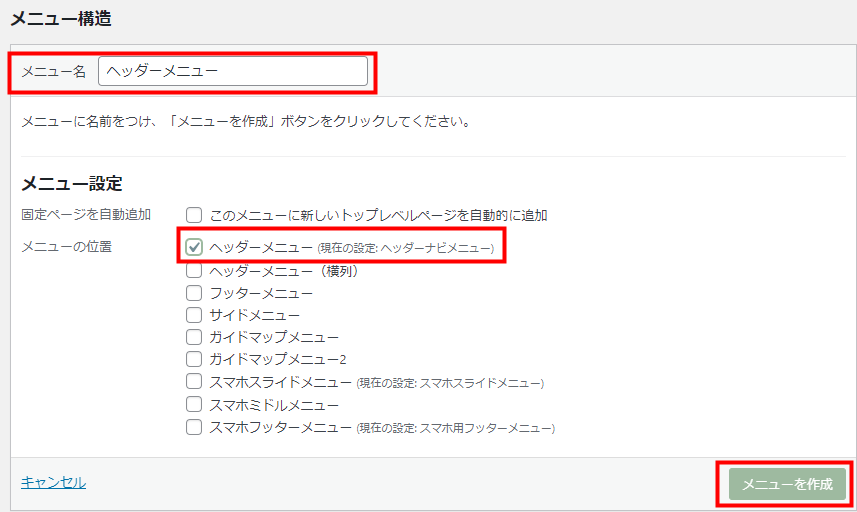
メニュー名は自分の分かりやすい名前を入力しましょう。
メニューの位置は「ヘッダーメニュー」を選択し、「メニューを作成」をクリックします。

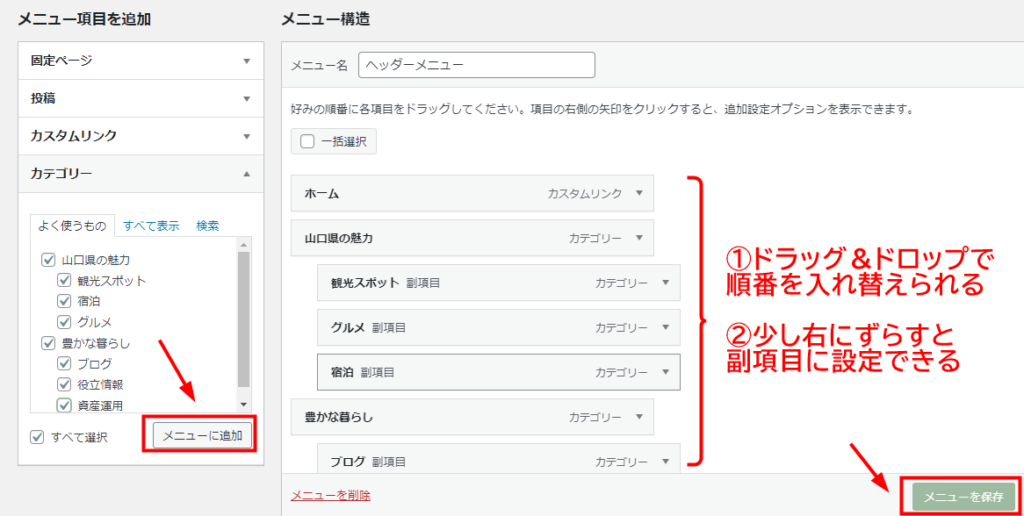
メニュー項目を追加
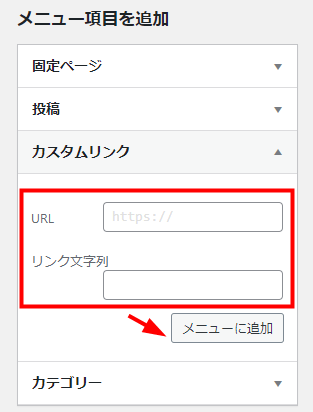
左の「メニュー項目を追加」から自分の設定したいページを選択しメニューに追加します。


ドラッグ&ドロップで少し右にずらすと「副項目(サブカテゴリー)」を設定できます。
前後の順番もドラッグ&ドロップで変更できるよ!

サブカテゴリーはパソコンで親カテゴリーを選択した時にドロップダウンで表示されます。

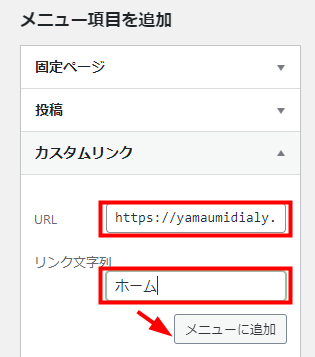
ホーム(トップ)はカスタムリンクで自分のサイトのURLを入力しメニューに追加しましょう!

メニューに入れる内容は、以下の4つから選べます。
- 固定ページ(プロフィールや問い合わせなど)
- 投稿ページ(普段投稿する記事)
- カスタムリンク(好きなリンク先を設定できる)
- カテゴリー(記事のカテゴリー)
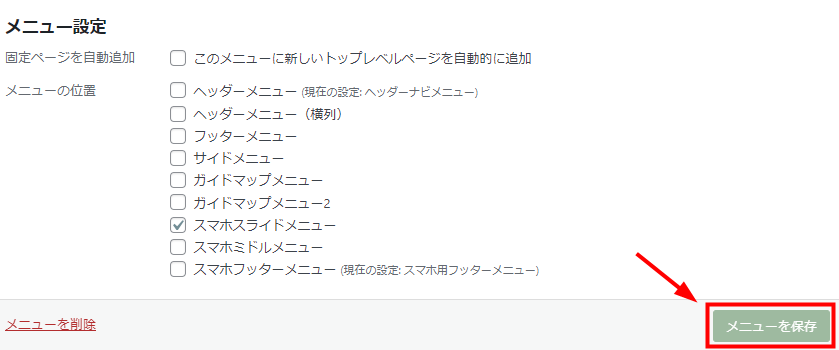
入力が終わったら右下の「メニューを保存」をクリックします。
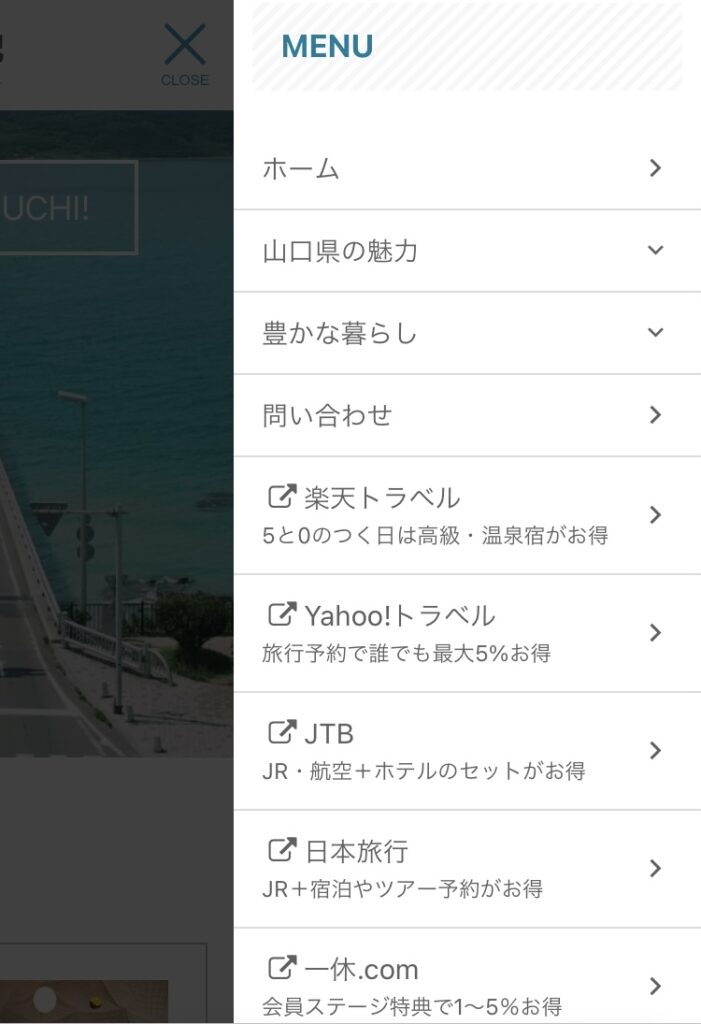
スマホスライドメニューの設定



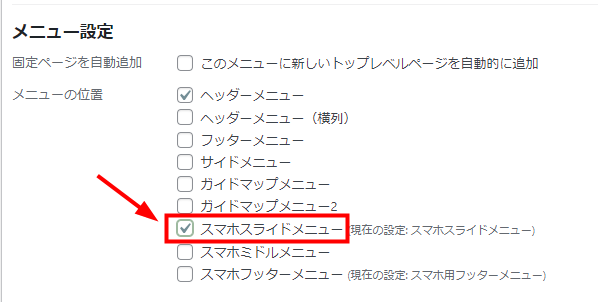
パソコンとスマホで内容を変える場合はそれぞれメニューを作成する必要がありますが、同じ内容でいい場合は「スマホスライドメニュー」にチェックを入れるだけでOK!

当サイトでは、パソコン版とは別にスマホスライドメニューを作成しています。
詳しい設定方法を知りたい方は以下からどうぞ!
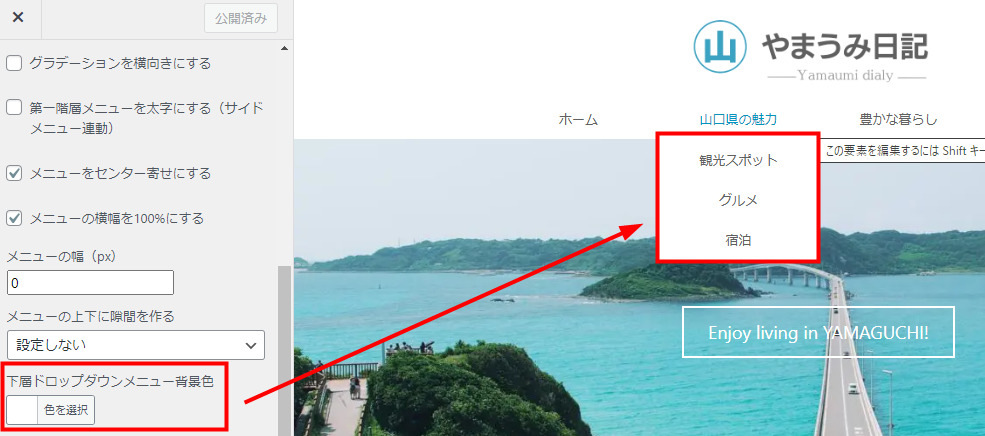
メニューの色を設定
最後にメニューの色を設定していきましょう!
WordPressのダッシュボードから「外観」→「カスタマイズ」へと移動します。

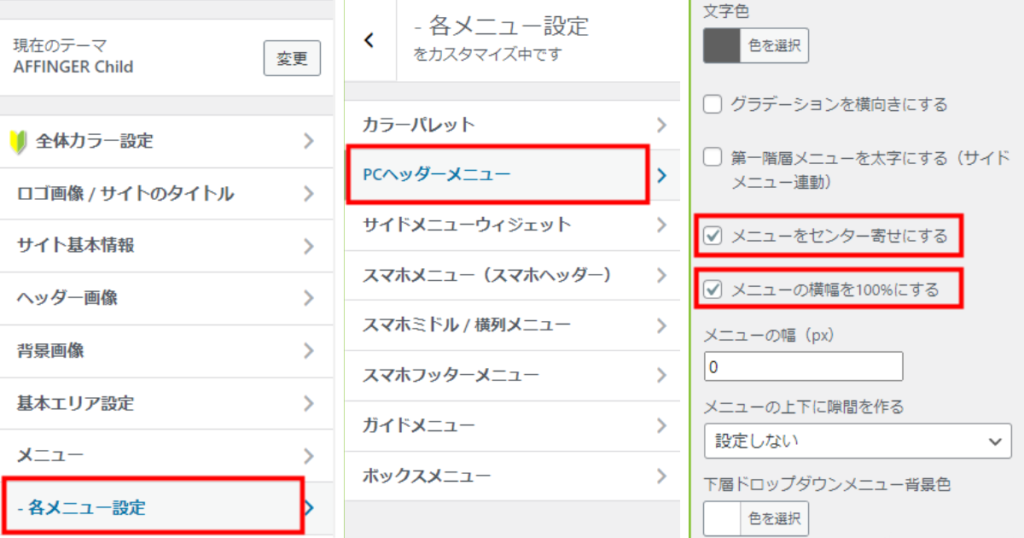
「各メニュー設定」の中の「PCヘッダーメニュー」をクリック。
自分の好きな背景色や文字色を設定しましょう。

ドロップダウンメニューの背景色や文字の太さも設定できます。

色以外の部分でおすすめの設定は以下の2つです。
- メニューをセンター寄せにする
- メニューの横幅を100%にする
画面右のヘッダーメニューを確認しながら色を調整し、終わったら公開をクリックします。
\完成/


これでヘッダーメニューの設定は終了です。おつかれさまでした!
次は最後のヘッダー画像の設定だよ。ラストスパート!

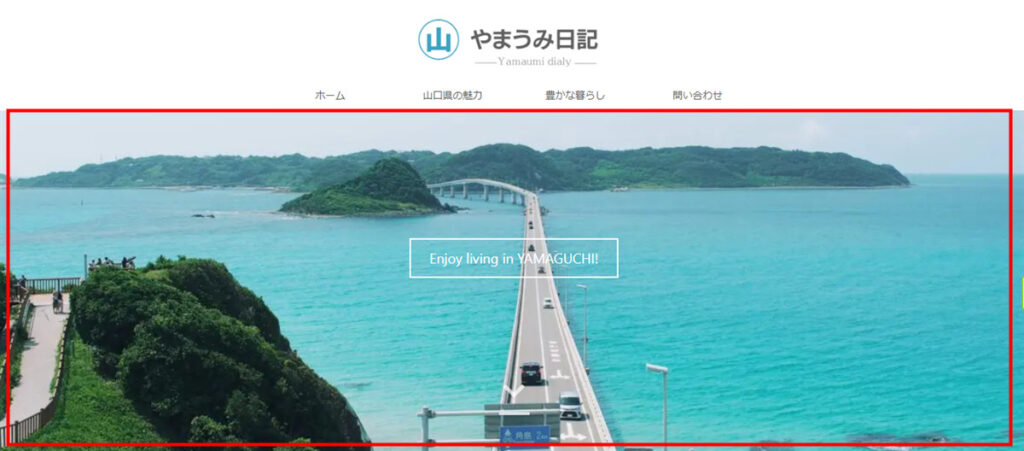
ヘッダー画像の設定と推奨サイズ
最後にヘッダー画像の設定です。
\この部分を作っていきます/

ヘッダー画像を用意する
まずはヘッダー画像に設定する画像を用意します。
pixabayや写真ACなど写真素材のフリーサイトが便利です!
画像をアップロード
WordPressのダッシュボードから「外観」→「カスタマイズ」へと移動します。

当サイトでは全画面で画像を表示したかったため、従来のヘッダー画像ではなく背景画像として設定しています。
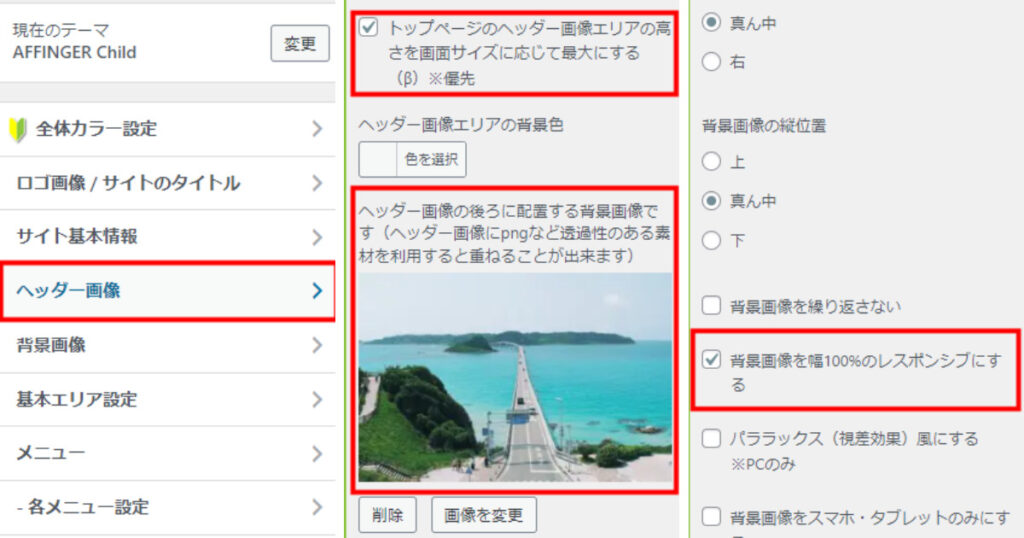
「ヘッダー画像」の中にある背景画像の部分に画像をアップロードしましょう!

ここでは、以下の2つにチェックを入れます。
- トップページのヘッダー画像エリアの高さを画面サイズに応じて最大にする
- 背景画像を幅100%のレスポンシブにする
これでパソコンで見てもスマホで見ても画像が画面いっぱいに表示されるようになりました!
\パソコン版/

\スマホ版/

当サイトでは、スマホ版ヘッダー画像エリアの最低の高さは100pxを設定しています。
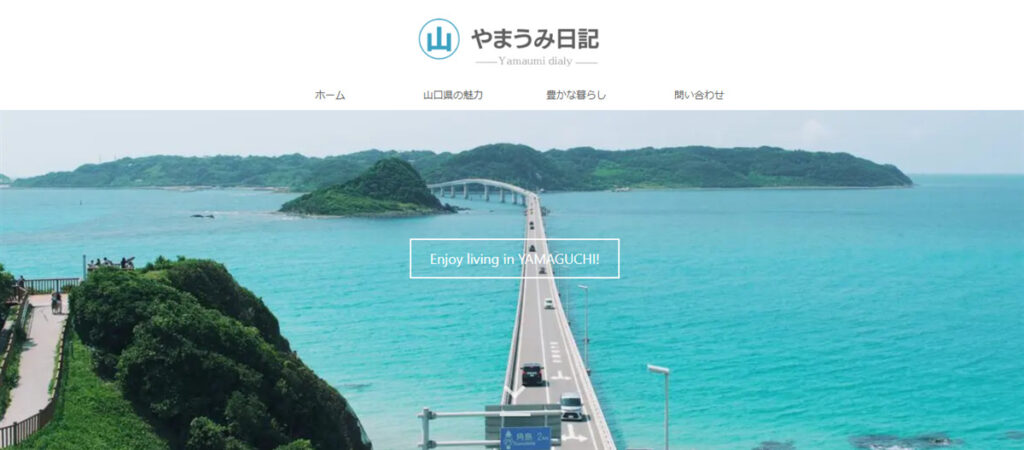
ヘッダー画像に文字を重ねる
ヘッダー画像には文字を重ねることもできます。
画像と文字を組み合わせることで、目を惹くおしゃれなヘッダーを作れるのでおすすめです!

四角枠と文字は、AFFINGERの「ボタン」をアレンジして使用しています。
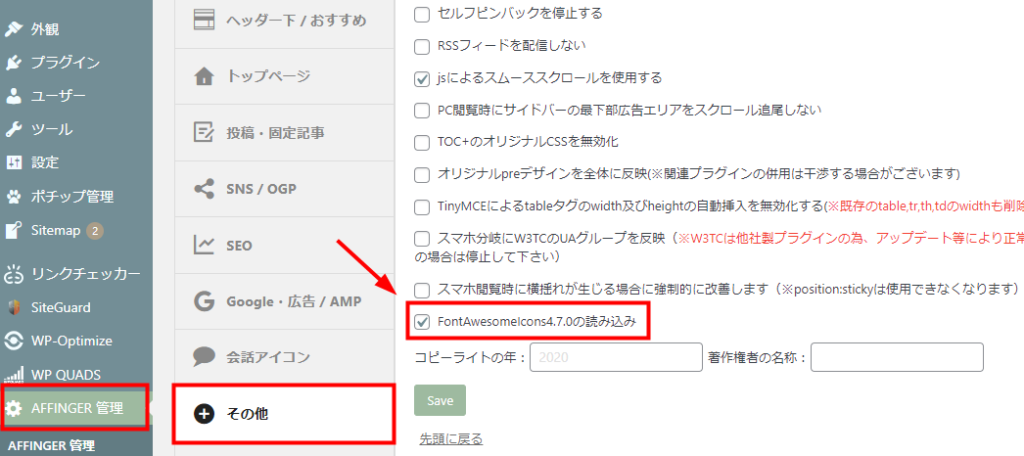
WordPressのダッシュボードから「AFFINGER管理」→「ヘッダー」へと進みます。


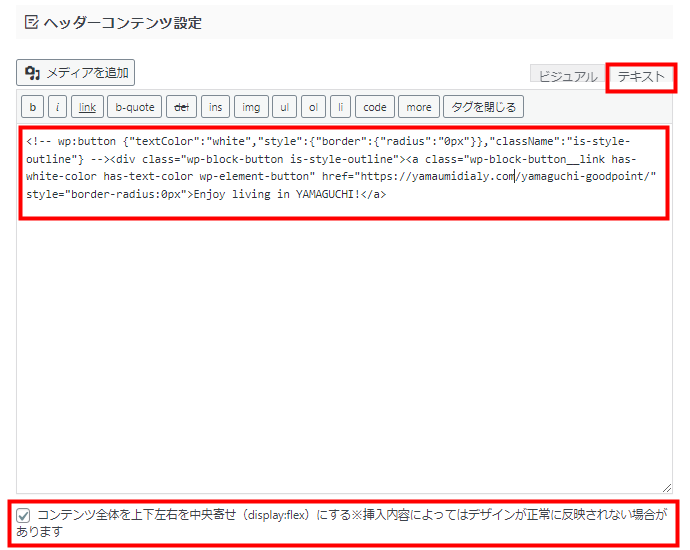
「ヘッダーコンテンツ設定」のテキストエリアに入れたい文字を入力します。
その下の「コンテンツ全体を上下左右中央寄せにする」にもチェックを入れておきましょう。
HTMLやCSSコードを使うときは、ビジュアルではなくテキストエリアに入力します。

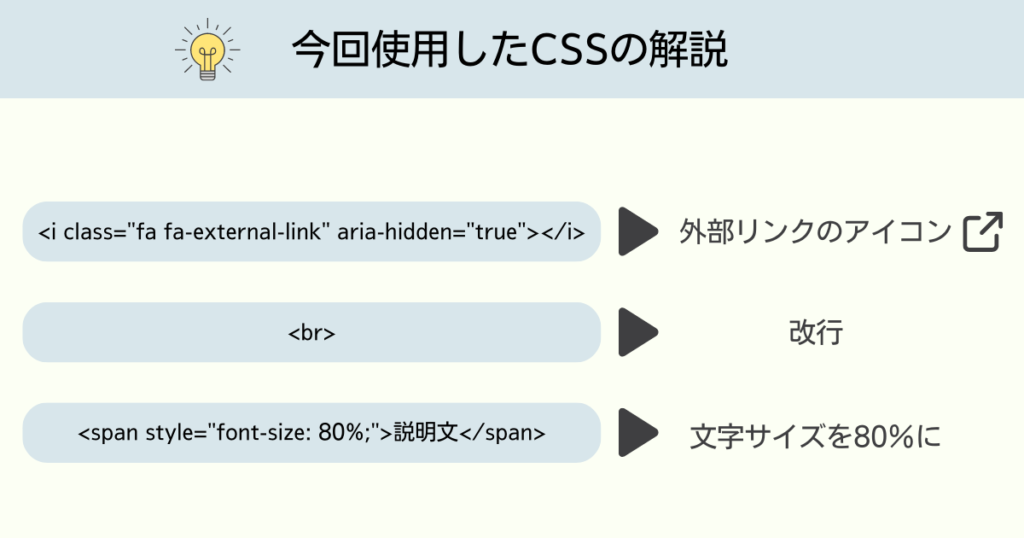
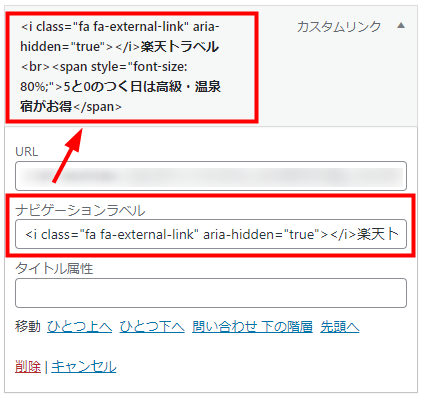
使用したHTMLコードはこちら。(コピーできます)
<!-- wp:button {"textColor":"white","style":{"border":{"radius":"0px"}},"className":"is-style-outline"} -->
<div class="wp-block-button is-style-outline"><a class="wp-block-button__link has-white-color has-text-color wp-element-button" style="border-radius: 0px;"href="リンク">好きな文字</a></div>\完成/


おしゃれなヘッダーエリアができましたね!おつかれさまでした!
良かったら真似してみてね!

\当サイト使用WordPressテーマ/
ヘッダーエリアをおしゃれにアレンジしよう
今回は、アフィンガーのおしゃれなヘッダーエリアの作り方をご紹介しました。
ブログを運営する上で、投稿する記事の質はもちろんトップページのデザインも重要です。
目を惹くヘッダーエリアを作って、ほかのサイトとの差別化を目指しましょう!
\アフィンガーを使ったサイトデザイン集/